A couple of months ago I got an email from my website hosting service: "30 days left until service expiration." At first I was tempted to simply renew the service and be done with it. But when it came down to it, I found it hard to justify paying what I consider to be a fairly large expense for a site which is perfectly suited to be a static site. Static sites are much less vulnerable than dynamic ones, and there are several free hosting services. Plus, I am becoming more experienced with ReactJS development and have been experimenting with the Jamstack. After thinking about it briefly, I concluded that I had no excuse to stick with my current hosting provider. So, I set out to convert my WordPress site into a completely static site based on GatsbyJS and Netlify CMS.
Why GatsbyJS? Because it is a React-based static site generator and it is one of the most popular ones out there at the moment.
Why Netlify CMS? Because it is a git-based content management system whichs supports all static site generators. The blog posts are stored in Git as markup, so if you don't feel like using the CMS, you have the option to write your posts directly in markup (which I did while converting my old posts - see below). Netlify CMS is also easily and freely hosted on Netlify.
Step 1: A quick and dirty conversion from Wordpress to a static site
I wanted to dive right into coding, but I knew that I had less than a month of my previous hosting service left. Setting the new site up wasn't per se difficult, but I work on it in my spare time and I knew it would take me longer than that to get it up and running. So, I used the Simply Static wordpress plugin to export my site content to static HTML/CSS files. I then made a backup of my site using FTP, and exported the database via the website administration panel.
With the content backed up and made static, I was ready to move it to a new hosting provider. I chose Netlify because it is free and because I've seen it mentioned several times in blog posts. I followed their guides on how to deploy a static site and how to assign a custom domain. And just like that, my site was static... Albeit for the worse since my images weren't loading properly. But for the time being, it was good enough.
Step 2: Choose and customize a starter
I decided to use Netlify's Gatsby + Netlify CMS Starter. Starters are a great way to get a quick start on a project and to learn about new technologies. I customized the starter's look and feel, which included the following changes:
- Made the generated github project private
- Updated the landing page's main image
- Changed the site's logo's and the favicon
- Adapted the color theme
- Adapted the social icon's in the navigation bar
- Changed the styles and layout of the navigation bar and footer
- Disabled the contact page
- Changed the site's content, including the title, main page and blog posts
- Used the PrismJS Gatsby plugin for syntax highlighting
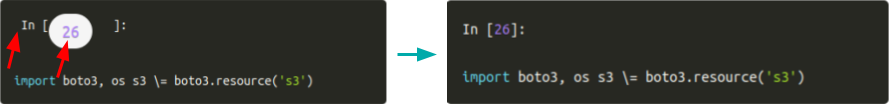
I was fairly happy with PrismJS, however there were a few things that needed to be changed. As you can see in the left image below, there was an annoying indent on the first line of each code block. Numbers in the Python code blocks also had very odd formatting.

I adapted the CSS to fix both.
Step 3: Add blog posts manually
I don't have so much content on my site yet, so I decided to manually convert each blog post from HTML to markdown. To do this, for each post I:
- Opened the post in the browser and viewed it's HTML source.
- Copied and pasted the HTML into this tool, which converted it to markdown
- Made a new blog post markdown file
- Copied and pasted the relevant parts of the generated markdown into the file
- Manually added old comments to the end of posts (for now I've decided to forego comments on new posts)
- Added a new line to
static/_redirectsto redirect from the old URL to new one (to preserve existing links)
Step 4: Point my domain to the new site
Netlify made this step super simple. I first had to remove my domain from the old site. I then added it to the new site and enabled HTTPS. After a short period of time, the site was automatically rebuilt and deployed.
Final remarks
It took some time, but I must say that making my new site wasn't so difficult. I enjoyed working from the starter and learned a few new things along the way.
I can't yet say much about Netlify CMS since I didn't really use it much. It could very well be that I decide to stick with manually editing my content's markup files. However, it is nice to have the option to use a CMS.
This probably isn't the end of the story for my website design. Truth be told, I find it a tad boring. Eventually I'd like to jazz it up a bit, but for now I've accomplished my goal. I now have a static site which has minimal cost (I only have to pay for the domain now) and is easy to maintain.